交互设计师需要做什么(交互设计基本内容有哪些)
编辑导语:交互设计师作为互联网产生的新岗位,对大多数人来说还比较陌生。本篇文章从多个角度带你了解交互设计师工作流程及产物,一起来看看吧!

想要了解或者学习交互设计?却又不知道如何下手,或许是很多初入职场的新人所面临的问题,今天我们就来了解一下交互设计。

一、交互设计初识别
1. 交互设计的定义
交互设计(英文Interaction Design,缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和“用户体验”两个层面上进行分析,关注以人为本的用户需求-百度。
首先我们先了解一下什么是“交互”,我们日常生活中处处可见交互行为,从使用微信与朋友聊天到使用超市自助收款机结账,从简单的聊天操作到复杂的数据管理,再到精密的仪器操作,人们对于使用设备的要求越要越高,对于产品使用体验的需求也越多。
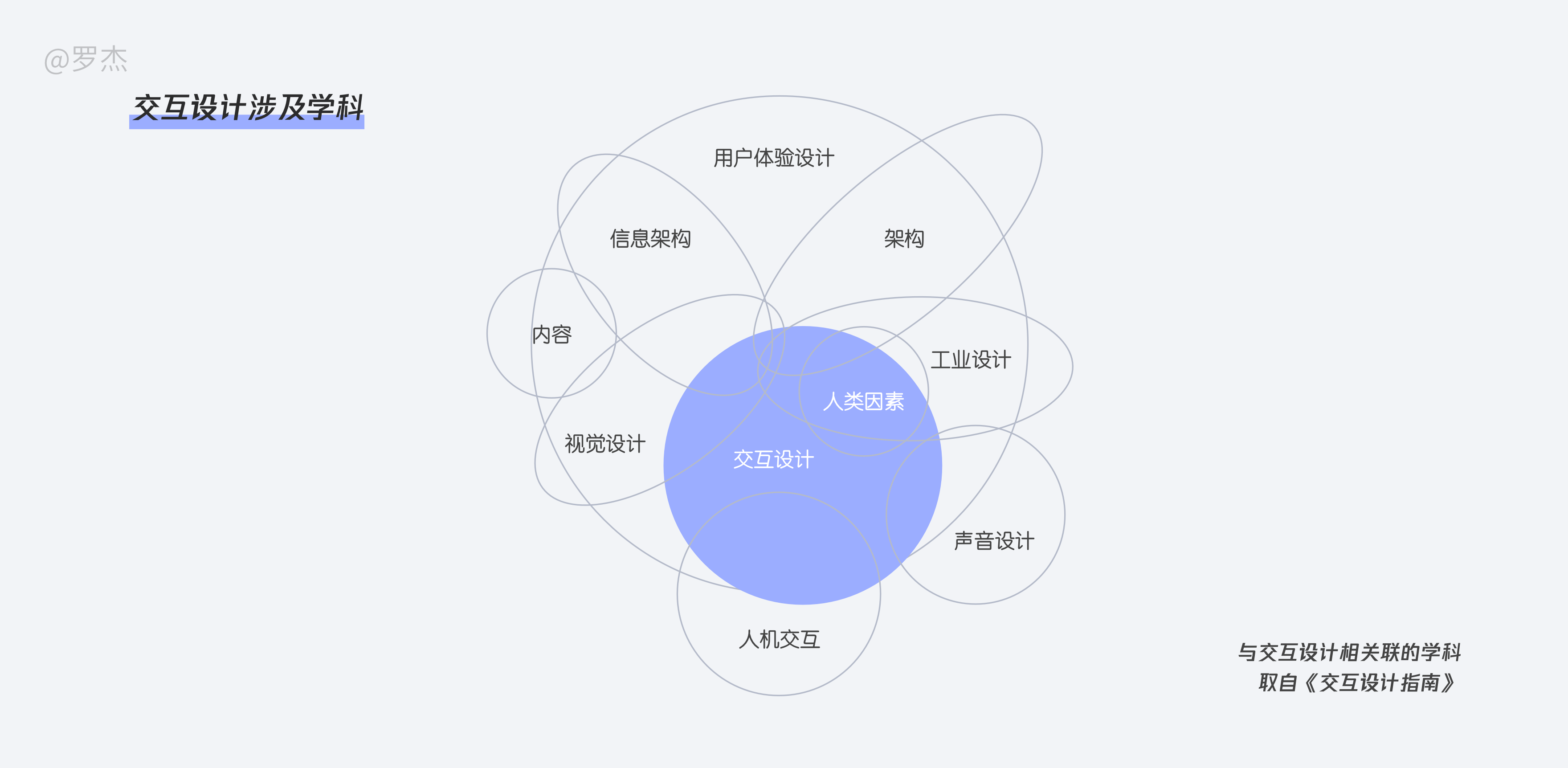
例如如何在排队买单时结账快速又便捷,如何帮助企业做好降本增效,因此如何满足用户在使用中的各项交互体验,为用户提供更好使用方案就逐渐衍生出了交互设计师岗位,交互设计是个多行业交叉学科,包含心理学,社会学,设计及工科等多个领域。

交互设计通俗来说是两个实体之间的信息交换,例如用户与产品,系统之间等不同组合的对话设计。与视觉设计师注重外观表现不同的是,交互设计是更注重行为,交互设计具有一定的场景性,例如我们要煮饭时会打开电饭煲,要读取U盘信息时会将U盘插入USB接口。
2. 大厂中的的交互设计
进入互联网快速发展的时代,依托于智能手机及网络的发展,崛起了一批又一批的互联网公司,同时,更多的传统企业也寻找数字化转型之路,企业对于产品的交互设计也愈发看重,但较少有公司会设置交互设计师岗位,一般公司多由产品或者视觉设计兼任,但其实三者的岗位职位有着本质的差别。
产品经理负责产品生命周期,产品规划等产品大方向,视觉设计师负责产品的外观风格定义,运营活动等视觉展现,而对于交互设计师来说,本质是挖掘用户深层次需求与痛点,利用以用户为中心的设计等交互方法帮助用户“用的更好” ,更多关注的是用户操作流程。

因为交互设计涉及过个学科的特殊性,目前互联网公司的交互岗位多是由交互,设计,用户研究三合一的综合职位。 交互设计师不仅要处理好产品交互设计,也要负责用户研究及低保真界面设计。
例如阿里巴巴的交互设计岗位要求:
- 负责业务平台设计部的体验设计,包含业务中台产品化、数字化政务平台线上线下一体化体验设计;
- 负责从前期的业务对接、用户研究、概念设计、最终设计输出、开发落地协同以及产品迭代;
- 联合上下游汇总信息和数据,发掘设计价值机会点,驱动业务产生设计价值。
同时头部互联网企业也会组件内部交互体验设计团队,例如腾讯CDC,腾讯ISUX ,百度MEUX,58UXD,作业帮UXC,酷家乐用户体验设计,阅文体验设计YUX等。
二、交互设计的发展
1. 阶段一
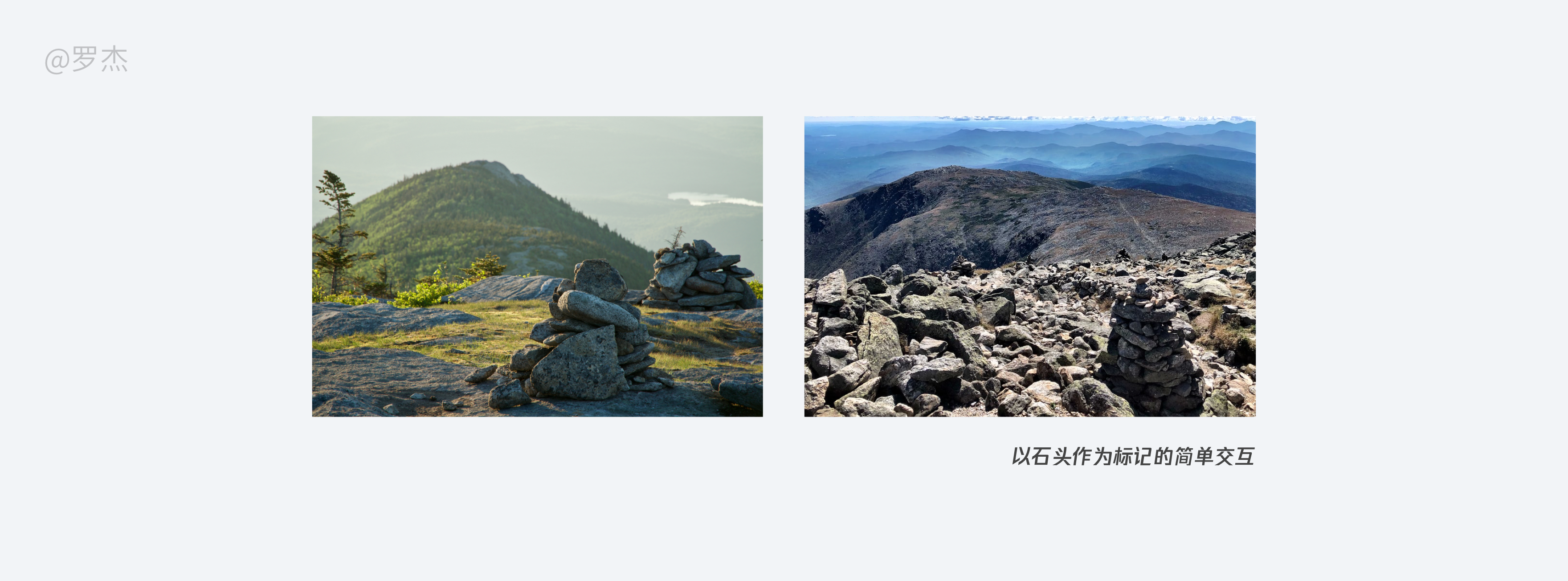
交互设计起源于近代设计,但交互在远古时期就已经存在,人类在远古时期开始使用木头,石头等进行简单的操作,例如转木取火,土著印第安人已经学会使用狼烟来进行较远距离的通信工作,可以见的交互行为在没有文字的史前年代就被人使用。到了19世纪摩尔斯密码开始在全球广泛使用,工程师们则开始研究机器与人之间的响应关系。

2. 阶段二
20世纪40年代起,随着第一代计算机的发明,人们不断的设计新的机器使用方法,如泰得·尼尔森的“Xanadu”项目,希望创造一个可以进行简单页面操作的计算机网络系统,此后计算机科学家及工程师们不断探索,出现了鼠标键盘等交互行为,可以进行点击,剪切和粘贴等功能。
互联网的出现改变了世界,越来越多的传感器更微电子处理器被用到各行各业,20世纪90年代,计算机网络技术及交互设计逐渐成为一门正式的学科,伴随着手机和移动设备不断更新迭代,交互设计也在此阶段得到快速发展。
艾伦·库珀的《交互设计精髓》,尼尔森的“十大可用性原则”等将“交互设计”重新被定义,设计工程师也从纯代码行交互界面转到了由鼠标点击图片操作的GUI界面。
3. 阶段三
千禧年开始,各类设备及软件(手机、笔记本电脑等)逐渐走进千家万户,用户对于产品设备的使用要求也越来越高,用户界面不仅从实用性,易用性和美观度都提出了需求,用户不单单是一对一的使用产品及服务,取而代之的是一对多体验,用户可以查看到来自方方面面的信息和数据。
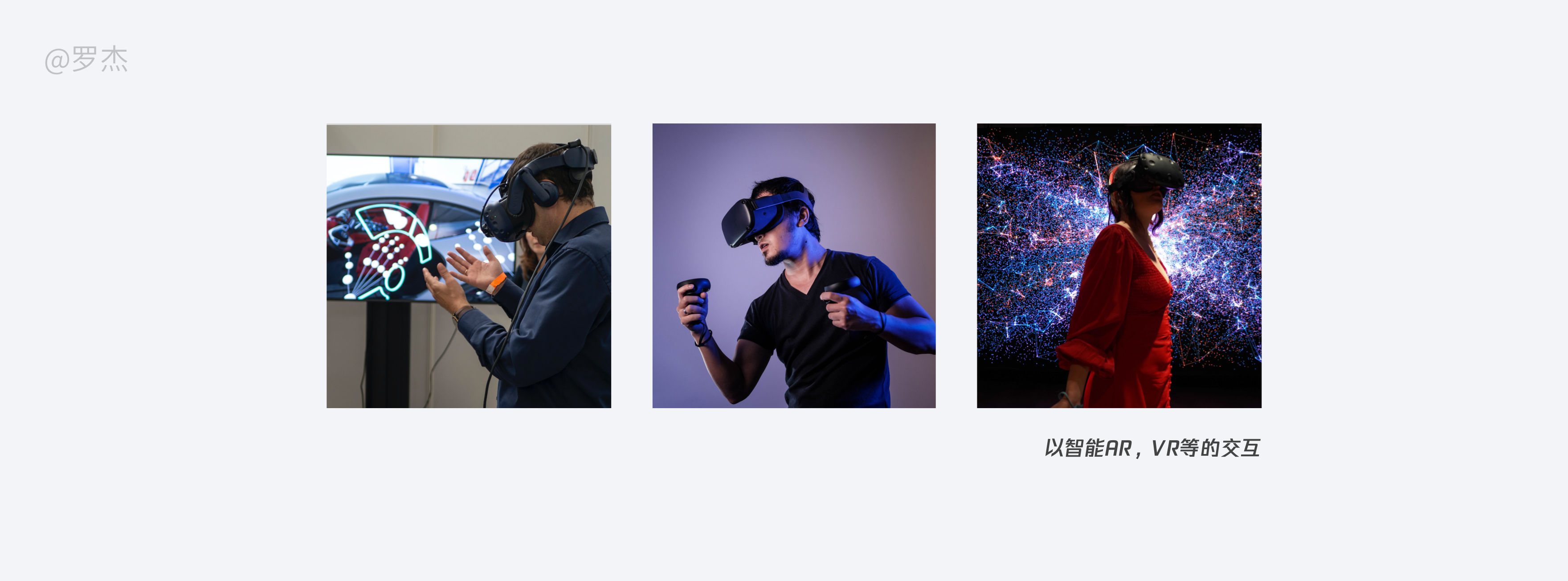
而苹果公司的手势界面和触摸屏设计又给交互设计带来新的面貌与体验,近年来虚拟技术,智能VR,AI技术,语音交互等新技术的不断研发,用户与机器之间的交互也随之产生改变,用户可以通过面部识别,语言表述,动作手势等进行隔空操作,又为交互设计提供了新的方向。

三、为什么需要交互设计
1. 交互设计的价值
交互设计旨在完成用户与系统,与机器间“友好地沟通”,目的是为了打开用户与系统间的交互语言,设计规范化,流程化的交互模式。跟随着技术的不断前进,交互设计则需要不断解决技术与用户之间的新问题,并且这个过程将会是持续性的优化体验。
2. 交互设计的方法
在《交互设计指南》中阐述了交互设计的四种常用方法:

(1)以用户为中心的设计
交互设计的研究中心即是用户与系统或者机器之间的交流互动,用户作为主动操作者,对于使用系统或机器前就存在一定的使用期望,而设计师设计中很容易携带个人的想法及体验,以用户为中心的设计方法,可以帮助设计师转换角度,减少与用户的体验冲突。
(2)以活动为中心的设计
和以用户为中的设计研究类似,但是关注的对象由用户转到了具体的活动上,这里不关注用户的使用目标和使用倾向,主要围绕用户完成某一任务的一系列决策和行为。例如一些功能性较强的产品设计,例如转账汇款,需要帮助用户快速完成汇款流程,关注的更多是对于整个流程的完整性。
(3)系统设计
系统设计也是基于用户和目标之上的,但系统设计是一种理论化的设计手法,系统设计需要设计一个严谨化的设计系统,系统中包含目标,环境,传感器,扰动等部件,以一种全视角地图的方式研究项目,系统设计帮助设计关注于产品或服务所处的环境,关注部件之间的互动关系。
(4)天才设计
相比较前三种设计方法,天才设计更具有自由性,主要依靠设计师的设计经验和体验来进行设计,设计师会占据较大的主导地位,例如苹果的ipad就是Jonathanlve利用天才设计法创作的。当然这也对新人设计师和用户产生了问题,单纯的依靠设计师又满足不了各类用户的需求。
因此使用何种交互设计方式,设计师可根据实际情况及任务环境决定。

四、交互设计的工作流程及产物
互联网公司常由产品经理或领导提出需求,由交互设计师进行需求分析绘制产品原型,然后交由视觉设计师还原成设计稿,最后交付给前后端开发人员技术上线。
当然中间还会涉及交互方案评估汇报,设计方案汇报 ,运营人员参与等,在本篇中主要介绍交互设计师所参与的研发流程。

对于不同的团队来说,产品设计的过程或多或少存在差异,但也无非是流程的增加或者删减。
1. 需求分析
针对交互设计的工作流程,我们了解一下交互设计师的日常工作内容。
首选是评估需求阶段,在产品初创时期我们产品规划,用户群体等还不明确,大部分的需求往往来自产品经理或者主管领导,而对于成熟期产品交互设计师在日常工作中也可以自行挖掘用户使用痛点和机会点。
交互设计师接收到需求后也不是立即着手画原型,首先评估需求的需求层级,然后进行需求分析,包含产品的市场研究,商业价值分析,用户价值分析等,同时也可以利用KANO模型等梳理产品,同时基于项目本身我们可以收集产品相关历史数据,梳理出相关竞品,行业现状,进行竞品分析等。汇总后的信息可以形成需求分析报告。

(1)市场分析
主要分析当前市场环境发展,了解行业内变化趋势,为企业上下游决策提供参考,从细分市场来说可以寻找市场特点,确定行业的竞争点,同时也可以找到自身的发展机会。总览市场可以对发展风向进行预测,紧跟市场潮流。
(2)背景分析
了解了市场分析,对于产品改版背后的信息也需要交互设计师去发现,经过需求背景分析,我们可以找到产品的特点,是基于什么背景下的进行产品改版,业务转型等需求,可以帮助我们确定方向,避免设计方向偏移。
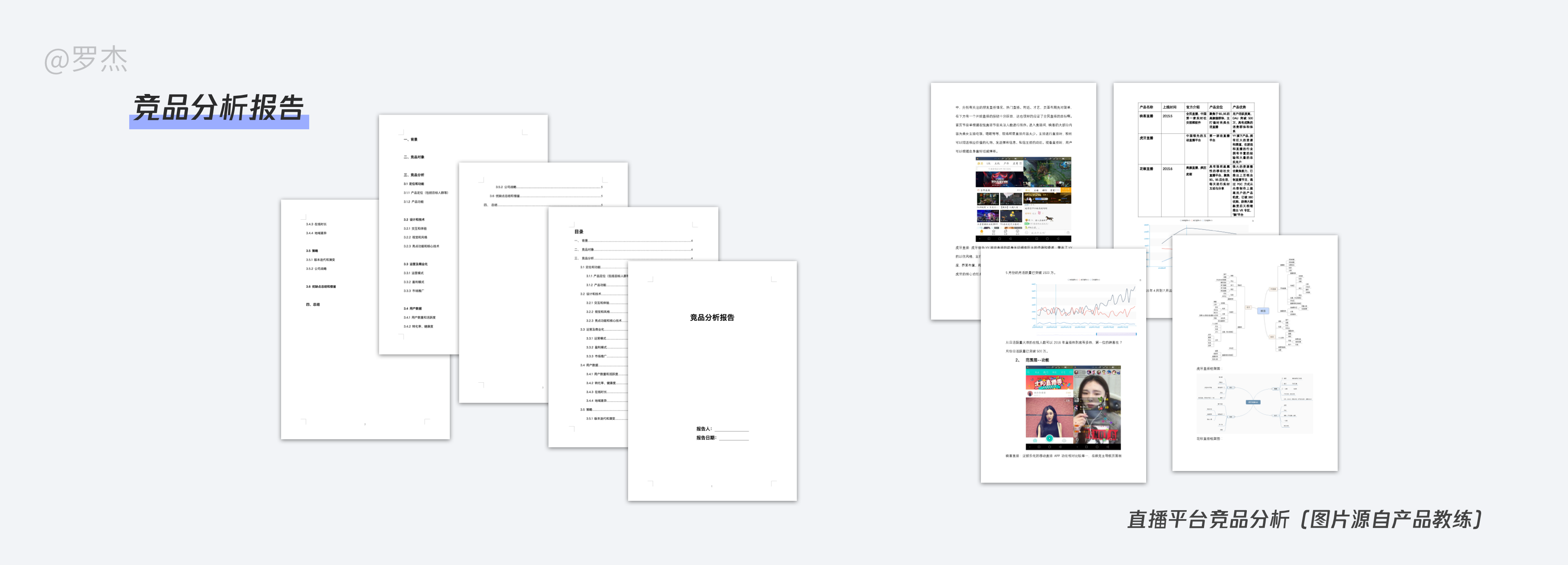
(3)竞品分析
竞品分析对于企业来说可以帮助我们了解竞争对手的商业经营情况,发掘自身优势与市场定位,学习市场商业模式。
对于设计师来说可以了解竞品产品结构,交互流程等,为交互设计师优化任务流程,调整模块顺序等提供帮助。同时也可以明确设计目标与方向,为设计方案提供依据支撑。
竞品分析的主要流程有:明确分析目的-收集/筛选竞品-梳理分析-结论输出。

【明确分析目的】
整个竞品分析应以目标结果为导向,应该避免流于表象的目的,聚焦于产品优化目标及围绕商业展开,例如提升付款完成率,降低门店运维成本等。
【收集/筛选竞品】
根据主体产品的定位,在了解核心业务和功能的基础上寻找合适的竞品,竞品分成直接竞品和间接竞品,直接竞品就是与我们的主体产品产品形态,用户群体等都一致的产品,间接产品是指与我们的主体产品在产品形态和用户群体上有很大相似的产品,这些产品也可以为我们改版提供思路。
【梳理分析】
常见的竞品分析方式主要有对比法,SOWT分析,测试法等,对比法是比较常用的分析方式,可以利用用户体验五要素进行分析产品差异。

完整的竞品分析梳理需要包含以下几个模块:
- 市场环境分析
- 产品定位分析
- 业务流程梳理
- 设计分析
- 体验走查
【结论输出】
通过前面的分析汇总,我们可以发现自身产品与竞品间的差异点,以及自身产品的优缺点,接下来就需要汇集整理输出,此时的结论应当对业务目标具有建设意义,避免落不到实地的内容

2. 交互设计
(1)目标梳理
我们接收到来自产品的需求后需要对需求的目标进行拆解,确定这些需求对应的数据指标是什么,如何利用产品的需求转化为设计所能产出的具体内容。例如产品方的需求是让用户通过首页进行注册,并收集相关信息,对于设计师来说则要梳理为帮助用户快速注册,注册流程尽可能流程等设计可量化的内容。
(2)流程解构
对于一些涉及到关键用户的产品需求,交互设计师也会进行用户研究,分析关键用户行为信息,以及用户调研等对于后续的交互设计都有切实的帮助。用户的行为是什么样?用户使用前中后在思考什么?用户的使用预期目标是什么?交互设计并非凭空猜测,交互设计师需要通过以目标为导向的方式进行设计研究,结合上步中发现/评估需求我们定义项目目标,可以采用定性与定量方式进行。

【设计目标】
设计目标将会是贯穿我们后续研究和设计的目标,这个目标需要包含来自产品的业务目标,也包含来自用户的使用目标。例如产品的目标是让用户进行注册管理信息,用户的使用目标是能快速找到注册入口并完成注册,结合两点设计的目标可以拆解为吸引用户注册,提升注册效率,缩短注册流程等。

【用户研究】
针对用户研究我们要确定设计方案,筛选出关键用户,进行用户群体分析,同时我们可以根据收集到的数据信息绘制用户画像,简单的用户画像包含用户基础信息,使用场景,使用目标,使用需求及动机等。
进行用户研究可以帮助交互设计师理解当前的产品架构是否满足用户的需要,分析用户是如何理解产品的,同时在分析流程时可以带入用户信息,研究产品的易用性,对于企业来说,当产品需求与用户价值极度匹配时,商业价值也会能发挥到最大,提升商业价值。

【用户体验地图】
作用:用户是如何使用产品的呢?用户使用产品是什么样的情绪呢?在使用产品过程中会遇到哪些问题呢?想要了解这些问题可以从绘制用户体验地图开始。
用户体验地图可以帮助交互设计师了解用户是如何与产品进行交互操作的,是一种展示用户使用产品时为某个目标而经历的过程的可视化表达。同时可以直观的展示用户体验痛点,发现产品机会点以及预测未来可能会出现的问题。
一张完整的用户体验地图应该包含用户角色,行为阶段,用户行为,承载媒介,用户情绪,用户痛点,潜在机会等内容。

值得注意的是,用户体验地图也具有时效性,交互设计师也需要根据业务和任务流程的调整来更新体验地图。也不可以根据个人的臆想来定位用户的想法,整个研究的过程是为了更好的满足用户体验得出具有指导性的意见和结论,不要为了研究而研究哦~
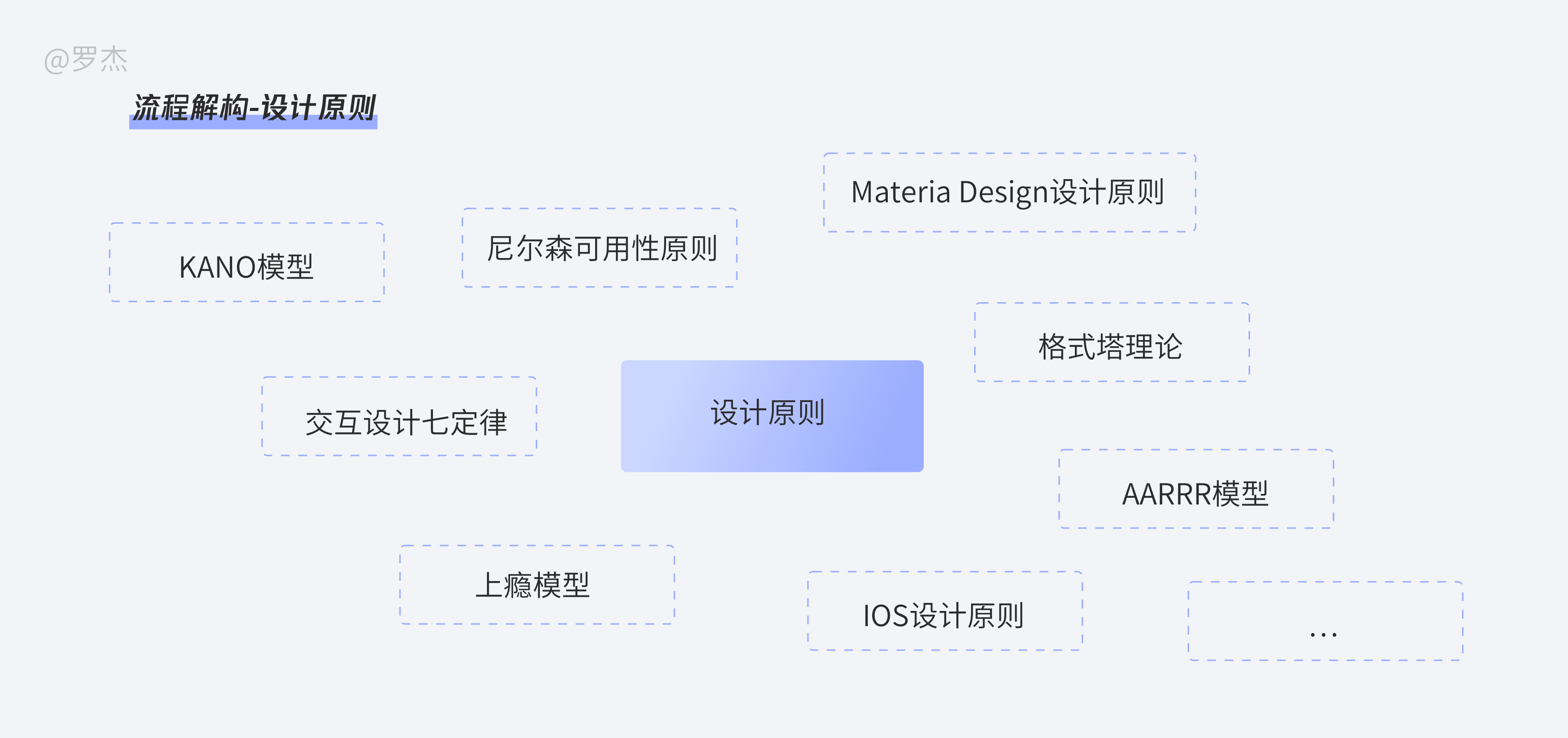
【设计原则】
我们确定了设计目标,了解了用户行为路径,如何设计好适合用户产品还需要掌握一些设计原则也就是设计理论,这些原则可以帮助我们设计出更完善更贴合使用规范的页面,并进行卢理论支撑。掌握原则并非处处使用,选择适合的内容,设计时可灵活运用。

【桌面研究】
桌面研究相比较用户访谈,可用性测试会直白一些,通过互联网平台,书籍资料等寻找相关信息,以帮助我们更好的分析需求背景,发现产品改版点。桌面研究研究成本较低,可以获取多个方向的数据资料,但因为网络和书籍信息可能存在滞后性,时效性较差。

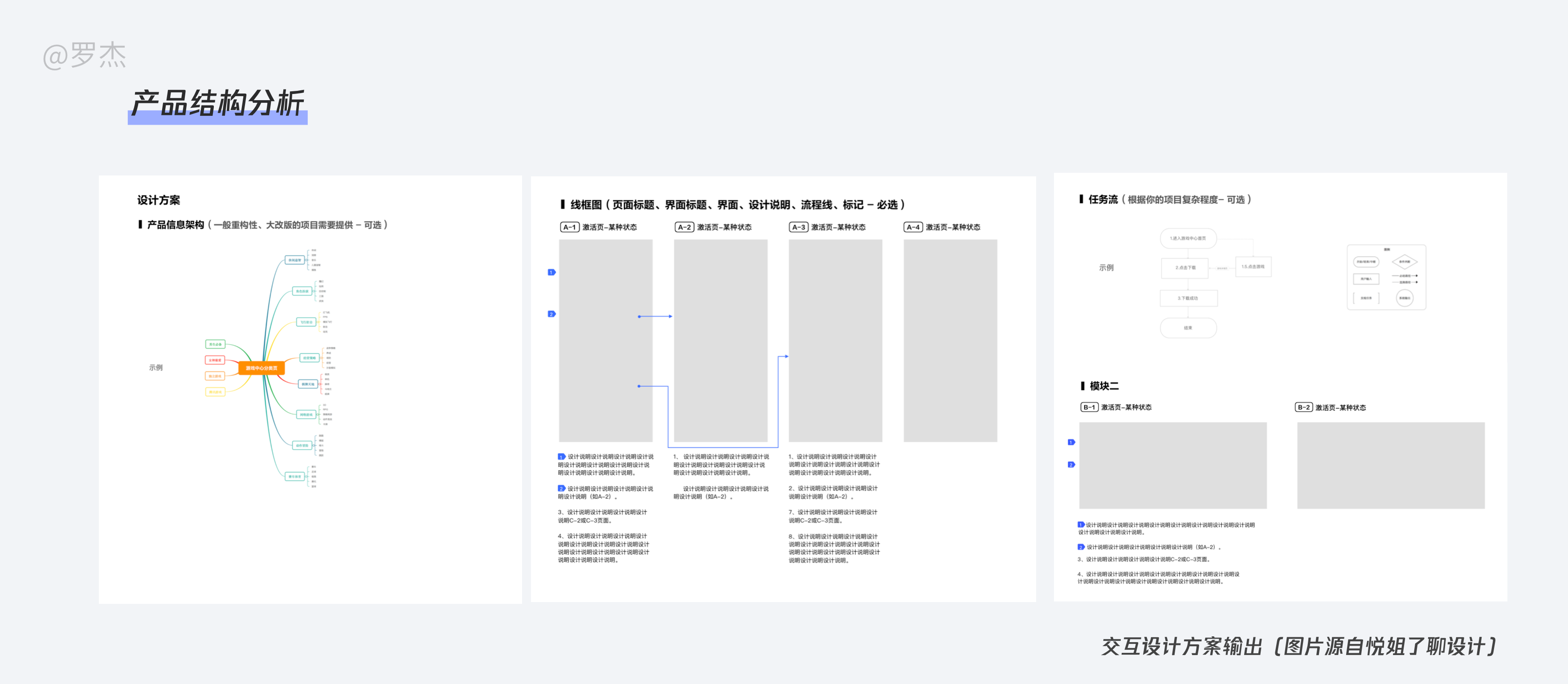
(3)绘制原型/交互文档
了解了关键用户信息,交互设计师在这一步会梳理产品任务流程图、产品结构图,以进行管理信息和组织信息,为方便绘制原型图,同时也要输出交互设计最重要的交互文档。
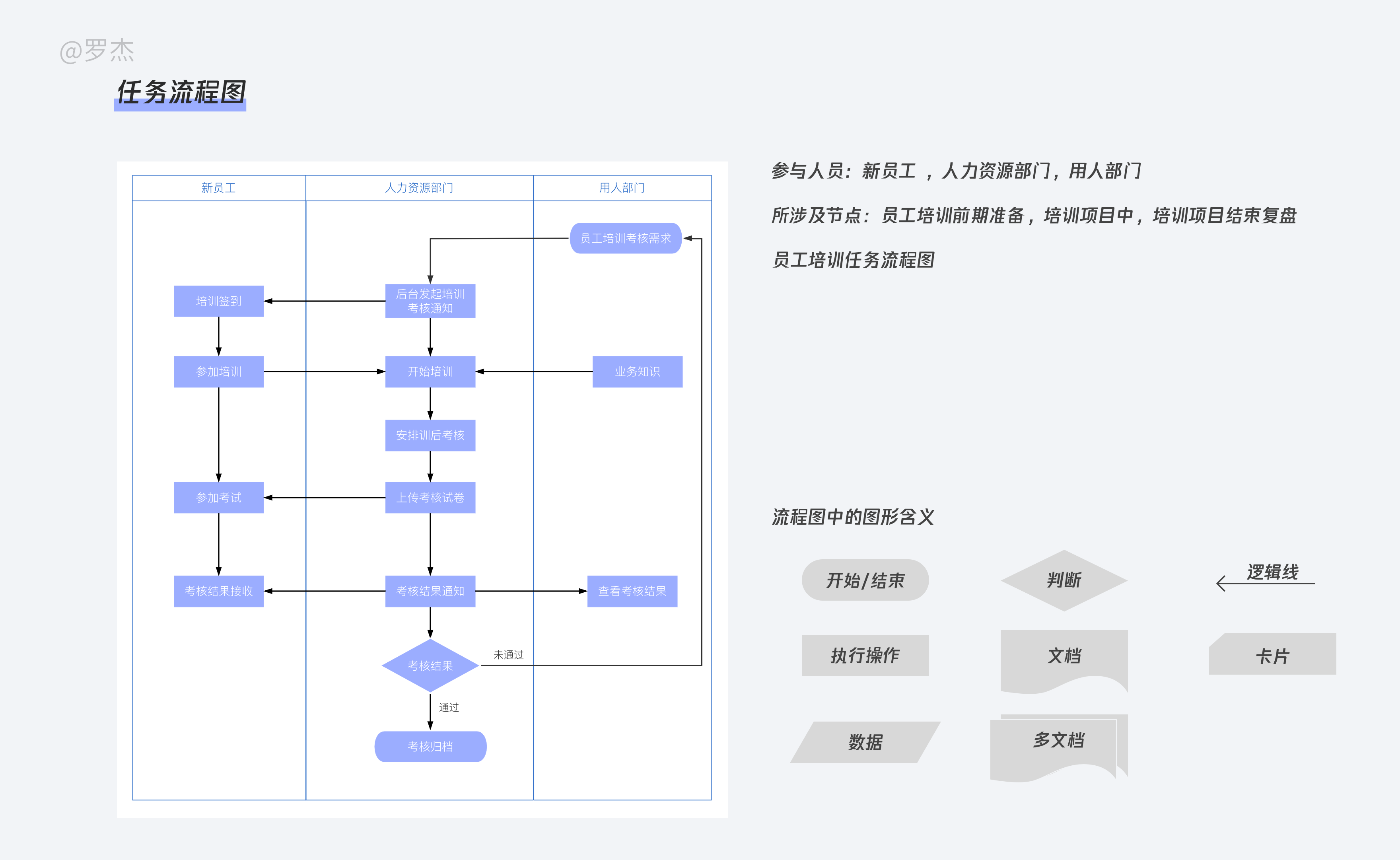
【任务流程图】
任务流程图是为了一个明确的目标而进行有特定逻辑关系的步骤,主要梳理任务流程,确定使用规范和表述规范,可以描述用户在使用产品中从开始到结束时的操作流程,有时也会包含多个操作用户,清晰明了的任务流程图可以细致的展示用户所需要面临的每一个情况和关键点,这样可以帮助交互设计师更好的带入角色,保证任务流程逻辑的畅通。
单方向的任务流程,例如用户扫码支付,用户需要从打开APP,到完成支付一步一步流程进行,不可以跳过。

【信息结构图】
而信息结构图是梳理产品的信息框架,对于复杂的业务梳理信息结构图有助于帮助设计师理解产品,根据不同的产品类型设计不同的信息架构,有的辐射信息点范围较广,有的会涉及到较深的信息点。常用的分类结构是线性结构 ,是一种 ,此外还有层级结构,自然结构,矩形结构等。

【产品原型图】
梳理出任务流程图及产品结构图后,就到了交互设计师的主要工作部分,绘制交互原型图,交互原型图的作用主要是快速还原原稿的实物特征,进行模拟实验,用来降低时间和开发成本,是对用户使用流程模拟,一般以低保真原型为主,主要是为了表达理念,以节约时间成本,这一环节中逻辑很重要。要保证任务流程的完整度,减少页面内的信息缺失。因为只是表述页面之间的流转,十分便于调整和修改,可以根据项目需求及时响应。

产品原型图需要基于流程图绘制,根据已有的页面布局,确定模块间合适的关系,包含什么承载方式,大小,控件的各种状态等,同时也要注意内容的整体逻辑性,符合可用性原则。

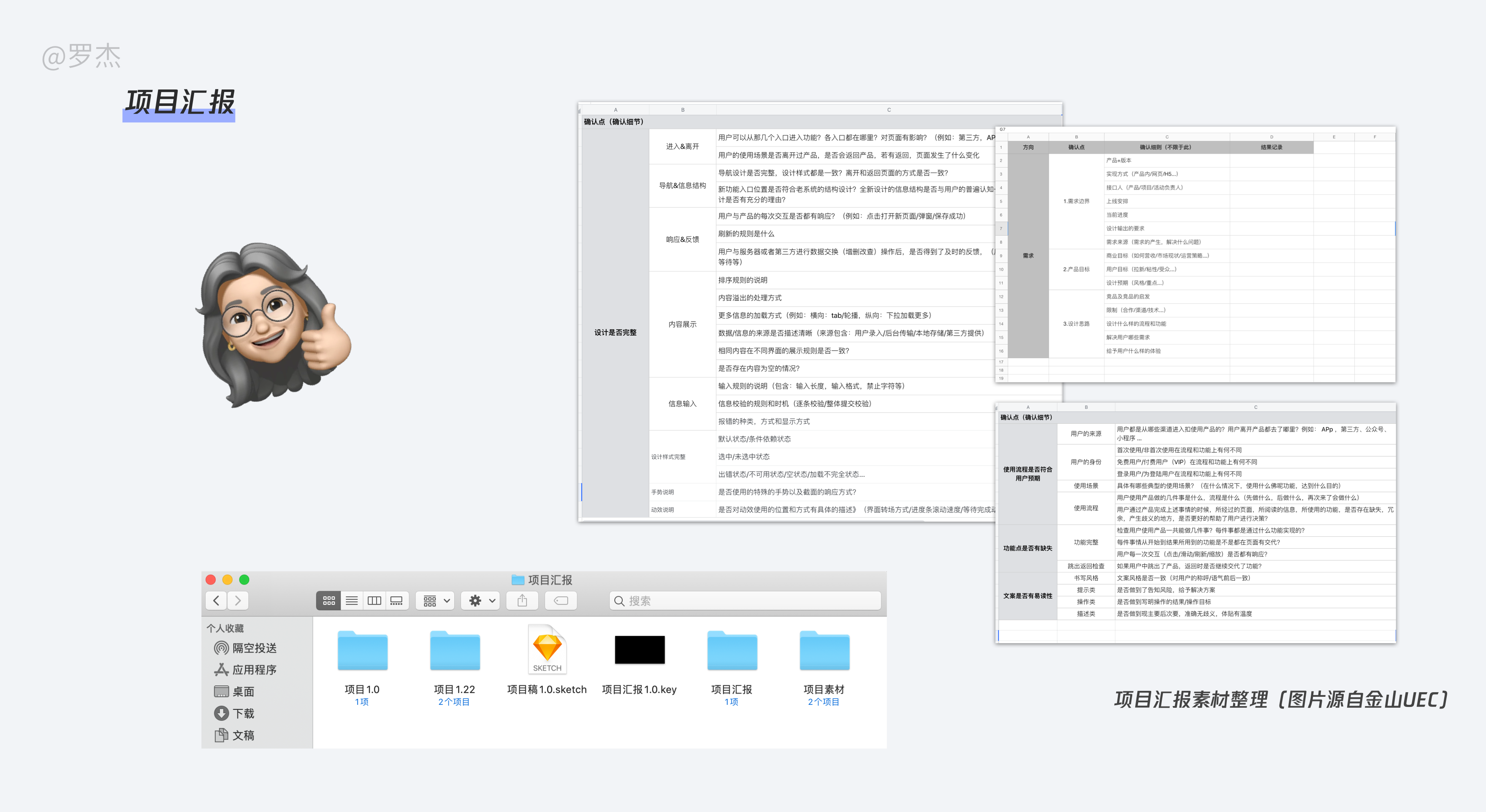
【交互文档】
交互设计文档包含项目基本信息及之前对需求的各项研究和结论,能够在部门间进行高效处理问题,完整的交互文档有利于部门间的分工协作,有助于信息记录,交互文档应当尽可能全面,细节到功能的不同状态及异常态处理,同时保持内容简洁,清晰直观是文档的基础要求。

(4)交互评审
经过一轮的需求分析及产品梳理,我们手上设计产物已经有:需求分析报告,用户研究信息,用户画像,用户体验地图,任务流程图 ,产品结构图,交互原型图,交互说明文档,同时在设计中还可能设计核心功能分析,线框草图等等。为了评估整个流程的专业性,就需要进行专家评审,以确定最终的设计方向。
在这一环节,交互设计师需要将整体的设计思路,通过讲解,分享等方式呈现给听众。可以采用PPT,PDF等方式进行。

3. 视觉设计
产出视觉/设计评审:
这一阶段主要由视觉设计师进行页面绘制,觉设计师前期需要分析竞品等确定页面色彩,模块对应位置关系,图标大小等,了解用户交互行为,并输出视觉规范,保证在不同页面间保持相同的效果。
当视觉设计师绘制完成页面后,需要进行设计评审,视觉评审需求确定视觉调性及风格是否一致,设计语言是否统一,是否完成了设计目标等问题。
4. 设计跟进
设计交付:
页面设计完成后,需要由设计师切图交付给到程序员进行页面开发,需要包含页面切图,设计文档等。也可以对需要研究的数据进行数据埋点,以验证设计效果。
5. 复盘总结
上线测试/持续跟踪:
经过专家评审的沟通评定,就可以进入测试环节,此时交互设计师则需要根据上线测试的结果进行分析,查看那些调整是成功的,那些问题是遗漏的,根据测试实验的分析在上线前进行严格的调整,以确保项目的顺利进行。

五、写在最后
由于篇幅有限,完整的交互设计流程没有全部展开,只是描述了交互岗位的大纲与框架,想要深入学习交互设计还应多看相关文章及书籍,同时进行相关实践体验,学习更多的交互设计方法论充实自己。在这个信息更新之快的时代,交互设计师也应该及时更新自己的知识库,紧跟交互设计趋势,培养优秀的设计思维及方法,向一个优秀的交互设计师迈进。
本文来自网友投稿,如有侵权请发邮件给job969#foxmail.com删除,注明:https://www.969job.com/dongguan/7584.html
