游戏交互设计师是做什么的(游戏交互设计的工作内容)
今天主要讲讲游戏交互设计师在项目中的主要职责。
先大概了解一下游戏项目流程中的角色关系和产出:

下面进入主题:
一、理论篇
游戏交互设计师(UI)在项目中主要做什么?
1.策划需求审稿员
UI最开始会拿到游戏策划的需求文档,需求文档中主要会描述完整的功能需求。
很多小伙伴拿到文档就开始做原型了。但是,等等,建议大家拿到需求文档后,先好好“审稿”,主要查看3点:
第一,功能是否必要;
有一些策划会抱着“功能做大做全总是没错的”的想法来写需求,导致功能庞大繁杂,主次不清。这个时候,UI担任了平衡轻重的角色——
- 从阶段性开发、功能必要性的角度,和策划讨论删减功能,或者延后开发;
- 从玩家需求的角度,挑出重要功能着重处理,删减非必要需求。
所以看到功能繁杂、重点不清的时候,就要举起你的奥卡姆剃刀来。
第二,功能设计是否合理;
策划不可能总是不出错,有时候他们忘了从玩家身份考虑,可能提出一些不合理的功能,就需要UI来把关。
这需要经验积累,才能及时对不合理功能做出反应。
第三,根据需求,设计更好的方案;
UI的重要贡献在于“为游戏提供更好的体验”,所以有时驳回策划需求后,需要从玩家的角度出发,给策划提供一个更合理的解决方案。
认真过审文档,一方面在需求阶段就优化项目,另一方面提高自己在项目中的话语权,而不仅是作为一个“策划辅助”的身份。
2.原型、流程图产出者
这应该是大家听的最多的一个职能了。
我们用Axure来写交互文档,一般不做流程图,都是通过图文流进行表述(根据每个项目协作方式的不同,写文档的要求会不一样)。
以主页面或功能流程为一个讲述点,会有当前页面/流程的全局讲述、页面布局说明、功能点说明(包含不同状态)、跳转说明,复杂些的逻辑也会写逻辑图。
这个是基本职能,很多文章也都有说明,就不讲太细了,大家跟着项目的UI师傅学一学就清楚。
3.交互规范制定
很多小团队不重视规范的制定(视觉规范、交互规范、开发规范),觉得写规范很浪费时间,执行规范太过死板。
但上一个项目的后果告诉我,一个规范可能决定了项目的成败——
我进入团队的时候,项目已经进行了2年多,中间人员变动频繁,功能更改也很多,因为缺乏规范文档,导致了后来的成员难以维护以前的内容、新内容与旧内容冲突或者不一致、组件复用率低导致迭代困难。
虽然当时我根据项目存在的问题,编制了一份游戏交互文档,但是因为许多问题存在于底层代码,要解决规范问题约等于推翻重做,基本不太可能了。于是默默留下文档,离开了项目,来到了一个重视规范的团队。
上一家公司的项目到现在已经有4年,投入成本几千万,但基本是废了。
在网易的一位同事跟我说,网易做项目都会有一份成熟的规范文档,项目中所有人共同维护和执行,保证人员更替、内容迭代、增加内容的情况下,项目都能有序进行。
因为制定交互规范非常重要,所以我决定单独写一篇文章来详细说明。
4.对接视觉设计师
设计页面“故事”
“一个好的游戏界面设计,会让玩家感受到‘故事’。”——这是视觉设计师告诉我的。
产品交互设计师可能比较少接触到这个工作内容,但游戏设计更像设计“一个世界”,界面就是构成这个“世界”的载体,所以游戏页面除了承载功能,还承载了组成世界的“故事”。这也是为什么游戏界面设计更注重“场景化”。
所以项目主界面设计的最开始,需要视觉设计师、交互设计师、策划等,一起来构思怎么讲好这个游戏的“故事”。
《阴阳师》的界面就很好地传达了它想讲的“故事”,让玩家觉得进入了一个完整的“世界”中。

《阴阳师》主界面

《阴阳师》神龛

《阴阳师》百鬼夜行
转化交互文档为视觉需求文档
视觉设计师一般工作量都很大,没有时间细看交互设计文档,所以需要交互设计师将交互文档转化为“GUI设计需求表”,将每一个需要视觉设计的内容整理成表格,注明大小规范、数量、需求等,供视觉设计师快速产出。
视觉创意方案
是的,交互设计师除了有严谨的逻辑,还需要有足够的创意。
在我们的项目里,很多小内容需要创意化设计时,都需要交互设计师先提出方案,再由视觉设计师进行细化。
所以随时准备打开你的脑洞!
5.对接程序
功能逻辑对接
交互设计文档会直接对接给下游的开发部门,需要交互设计师和开发部门讲解功能的交互流程,详细说明功能的每一个支线和所有存在的状态。
交互设计师在审核和对接需求文档时,已经对功能逻辑比较清晰,所以有一些前期开发要注意的问题,也需要及时知会开发部门。
在整理交互文档的时候,发现需要配置为复用的控件,也需要及时整理进交互设计规范,告知视觉设计师和开发部门,能大大提升开发效率,降低后期迭代成本。
界面拼接
大家应该都发现了,开发部门拼界面基本很难讲位置拼准确,所以在网易游戏的项目里,在开发工具里(cocos、unity、U3D等)拼界面的事情是由交互设计师(有时是视觉设计师)做的。因此交互设计师也需要具备开发工具基本功能常识。
功能测试
开发完成后,需要交互设计师对功能进行测试和反馈,保证开发结果。
6.项目迭代
一个项目是需要进行反复的迭代的。
在功能迭代层面上,除了策划提出的新增需求,交互设计师需要不断体验游戏,对其中不够合理的内容提出迭代需求。
迭代的时候,并不是以“这里不好看/不好用”的目的来迭代,这样子容易造成视野陷入细节中出不来,甚至偏离了迭代目标。
好的迭代是提出“想达到什么目的”,根据目标对一整个功能进行优化。
迭代方案出来后,再让用户体验的同学帮忙对新方案进行测试和评估。
7.其他
交互设计和用户体验
有同学问到用户研究的问题,在网易的项目里,用户研究和交互设计是分开的两个职位。
交互设计师主要在项目中做上述事情,用户研究员则负责将阶段性开发出来的内容进行玩家调研,获取项目迭代方向的反馈;以及遇到一些设计中有争议的问题时,请用户研究员确定更合理的方案。
UX部门工作安排
交互设计的组长还要负责安排UX部门工作进程,大概是因为交互在UX组里属于逻辑思维能力最好的,所以这种计划性工作一般交给交互来处理吧。
结合上面的工作职责,帮大家梳理一下做一个游戏交互设计师有什么能力需求。
交互设计师能力需求
1.逻辑思维一定要好:因为交互设计师需要审核功能,特别在有些策划自身能力不足时,交互就是策划的守门员,需要经常和策划讨论(争辩)内容的需求、合理性等;
2.多线程工作能力:因为交互设计师同时跟进的内容很多,思维需要能够快速在各个内容间跳转;
3.口才要好:UX部门的传话员,项目中的沟通者,沟通是经常的,一定要善于表达自己的想法;
4.整体思维要好:交互需要跟不同策划、程序、设计打交道,心里要明晰这些东西哪里有,样式如何,功能点的重复性,在其他地方是否出现过等;在整理交互规范时也很重要,不要就会一团乱麻;
5.创意性:很多地方需要交互进行创意提案;
6.审美:拼高保真原型、拼cocos、unity,需要交互设计师有足够的审美,最好是像素眼(不要就需要对着GUI的尺寸一一确认,费事又费时);
7.用户心理学:在和策划遇到功能设计讨论时,我们常常代表玩家一方,和策划代表的项目放进行讨论,最后平衡出一个结果,需要交互设计师去发现不符合玩家习惯的点,据理力争(还有UE可以背书);
8.敏锐的操作感受性:交互设计师需要反复体验游戏(还有GAC职位是专门做这种事的),要有敏锐的操作感受性,不停思考发现游戏中可以优化迭代的问题。
项目中的注意点
0.最重要的一点!尽量避免在未成熟考虑时有就做了决定,再去找理由验证这个想法;
1.在拿到策划需求时,认真过稿,以及在在交互环节多花时间确认,多找几个交互过需求稿,降低到GUI环节的改稿成本;
2.前期多花点时间制定规范,跟程序和视觉确认什么可以复用,用在哪里,降低之后的开发成本;
3.做新功能时,交互确认什么可以用在通用组件里,提前和程序说明;
4.策划修改或增加功能时,务必和交互先过,在交互规范框架下适配或按新需求的普遍性扩展交互规范;因为看似小的改动,其实可能牵涉很多内容,或者没想清楚,导致反复修改
5.什么标准的内容为通用,什么情况下可以特殊设计,应该前期制定标准,避免策划将很多功能特殊化处理;
6.交互内部的内容沟通,尽量让交互都知道整个游戏的大致内容,避免在做相似功能的时候出现差异;
7.前期页面就应该划定好区域功能放置(右上角操作按钮合集,左上角信息合集(不可操作)等);
8.策划变更需求时,整理变更原因,之后的需求尽量多考虑这些情况,避免多次变更需求;
二、实战篇
为帮助大家更好理解,归纳了一些实战例子。
1.策划需求审稿员
1-1 审核功能必要性
【策划需求】
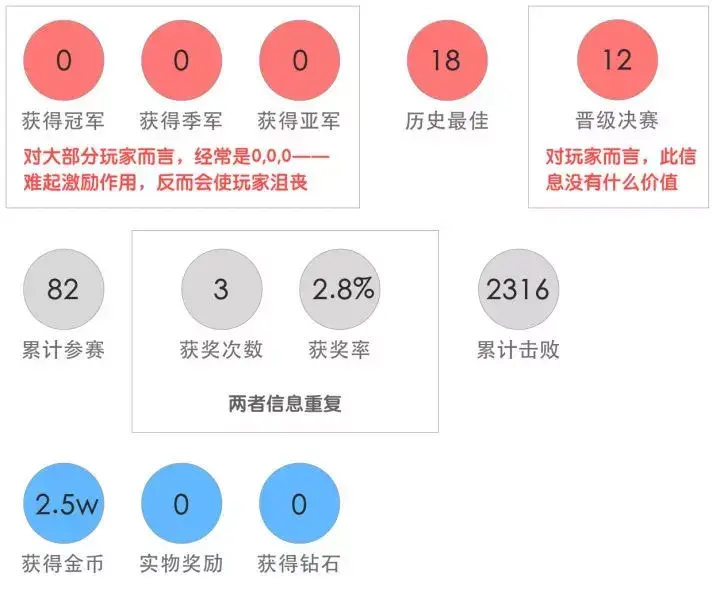
比赛战绩的数据展示页面,策划要求摆放以下信息:

【策划需求分析】
“7±2 法则”告诉我们,展示这么多信息,不利于玩家阅读和记忆,所以需要对信息进行必要性分析。
在分析过程中,一方面考虑策划的诉求:
1.策划希望传递给玩家的信息,和信息背后的价值;
通过对信息的归类,可以发现策划主要想传递3类信息:“排名信息”、“比赛信息”和“获奖信息”——每类信息后都带有设置它的目的。
“排名信息”:希望给玩家带来名誉的自豪感,以争取更高名次刺激玩家参赛;
“比赛信息”:比赛历史数据积累,帮助玩家了解自己的比赛情况,增强玩家对比赛的粘性;
“获奖信息”:告诉玩家在比赛中的累积获益,提高玩家的比赛积极性。

【使用情景分析】
另一方面结合策划诉求,考虑玩家的真实使用情景:
2.信息是否能传达出策划的诉求;
3.玩家本身关注的的核心信息是哪些。

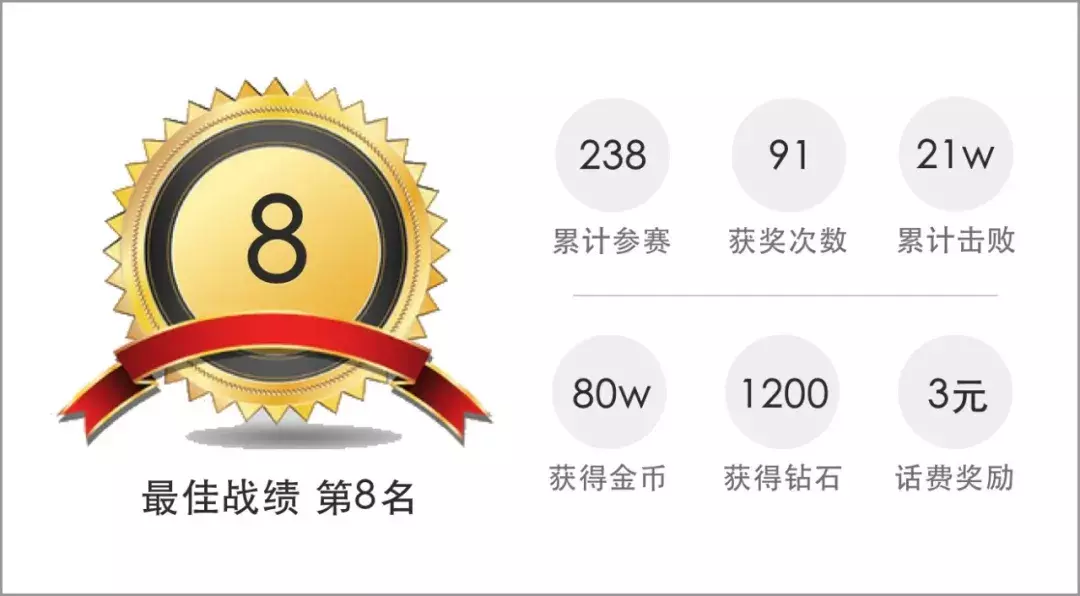
以这两个目的出发审视信息,对难以传达出诉求的信息、重复信息、对玩家而言没什么的价值的信息进行了删减,突出重要信息,重新规整了信息布局:

1-2 审核功能合理性
【策划需求】
策划希望增加一个和“快速游戏”类似的“快速比赛”的按钮,点击后玩家就能加入一场即将开始的比赛。
【使用情景分析】
在考虑功能合理性时,我们会把功能带入到真实的使用场景去想象:
1.玩家使用功能前的需求;
[使用前——玩家无法预期比赛类型,存在报名费扣费顾虑]1.比赛场内包含了所有赛事类型、子游戏类型、不同奖励比赛类型:4x4x5,近百种类型的随机,让快速比赛结果完全不可预期2.玩家不知道系统快速匹配比赛的逻辑,对有足够游戏币的玩家而言,他们会担心系统是否会自动扣费报名比赛,这种疑虑也让他们不会点击
2.使用过程中的具体行为和感受;
[使用中——不合适匹配概率高,不合适匹配导致的成本高]1.因为匹配结果的不可预期,很容易随机到玩家不擅长/不熟悉的比赛类型2.合作性比赛,若玩家因不熟悉玩法托管/退赛,导致合作玩家的体验大打折扣3.比赛时间长场次多,一次进入也将花费更多时间成本
3.使用功能后的体验。
[使用后——满足不了玩家需求,甚至有负面体验,导致玩家流失]1.玩家点击“快速比赛”说明有比赛意愿,他们本来会花点时间去看看比赛列表,找到合适自己的赛事,认真参与;快速比赛的不好体验,可能导致玩家流失
1-3 分析策划需求,设计更好的方案;
【策划需求分析】
驳回了上面策划提出的“快速比赛”功能后,要去分析策划提出这个需求的原因是什么:
1.便捷引导:玩家进入比赛模式后,不知道点什么;
2.新玩家留存:新玩家需要筛选不同比赛,增加了门槛;
3.快速体验:快速比赛会分配免费、时间近的比赛,可以快速开始比赛体验。
【方案设计】
针对策划的诉求点,分析不同玩家的心态,来进行新方案设计:
1.便捷引导:玩家进入比赛模式后,不知道点什么;

2.新玩家留存:新玩家需要筛选不同比赛,增加了门槛;
1.明确免费赛和需报名费赛的视觉差异,方便玩家快速选择;2.增加不同游戏类型的筛选功能,帮助玩家快速定位游戏。
3.快速体验:快速比赛会分配免费、时间近的比赛,可以快速开始比赛体验。
1.将即将开赛的比赛置顶;2.通过玩家平时玩的游戏/比赛类型,智能推荐相应的比赛。
2.对接视觉设计师
2-1 设计“故事”
【需求】
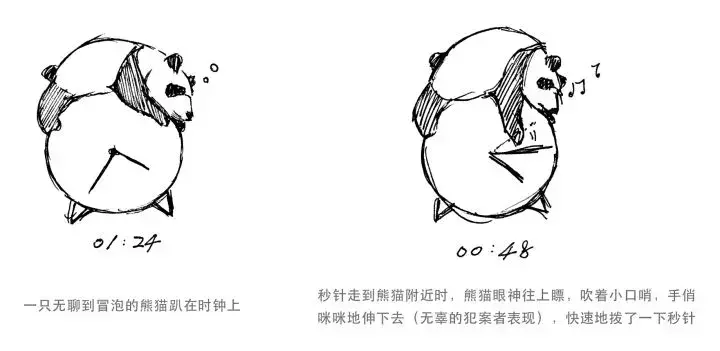
设计比赛开赛等待计时器
【分析】
交互设计师产生的创意,最大一个特点是可以结合玩家心理进行设计。
赛前等待是一段比较干枯无聊的时间,所以我从玩家“无聊”的心情入手,将他们的心情拟人化为熊猫,通过熊猫和时钟的互动,帮玩家传递出他们的情绪:

【需求】
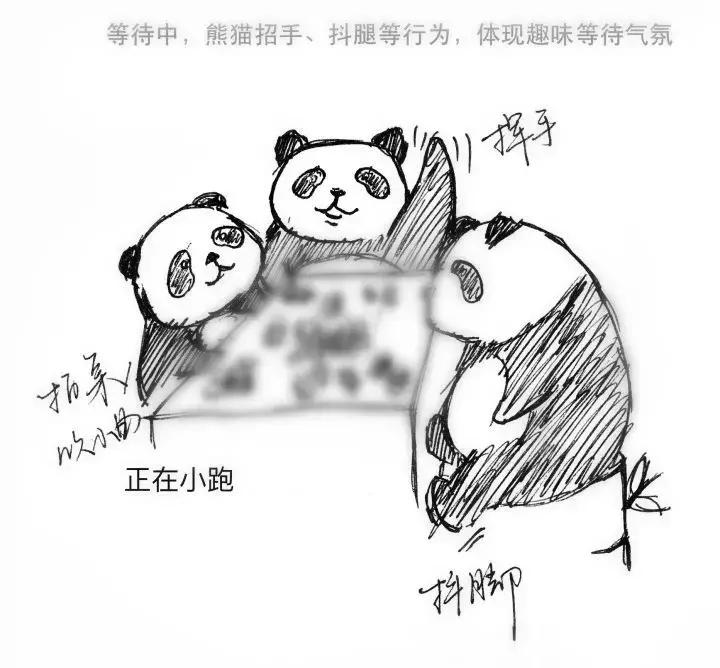
设计进入比赛时的加载动画
【分析】
相比于开赛等待的时间,进入游戏的时间是令玩家充满期待的,而且我们这个游戏希望传递出的是“可以和好友一起玩”的感觉。
所以在设计加载动画时,让其他3只熊猫处于等待玩家一起游戏的状态,既契合了游戏的理念,又让玩家觉得“有人在等自己”的亲切。

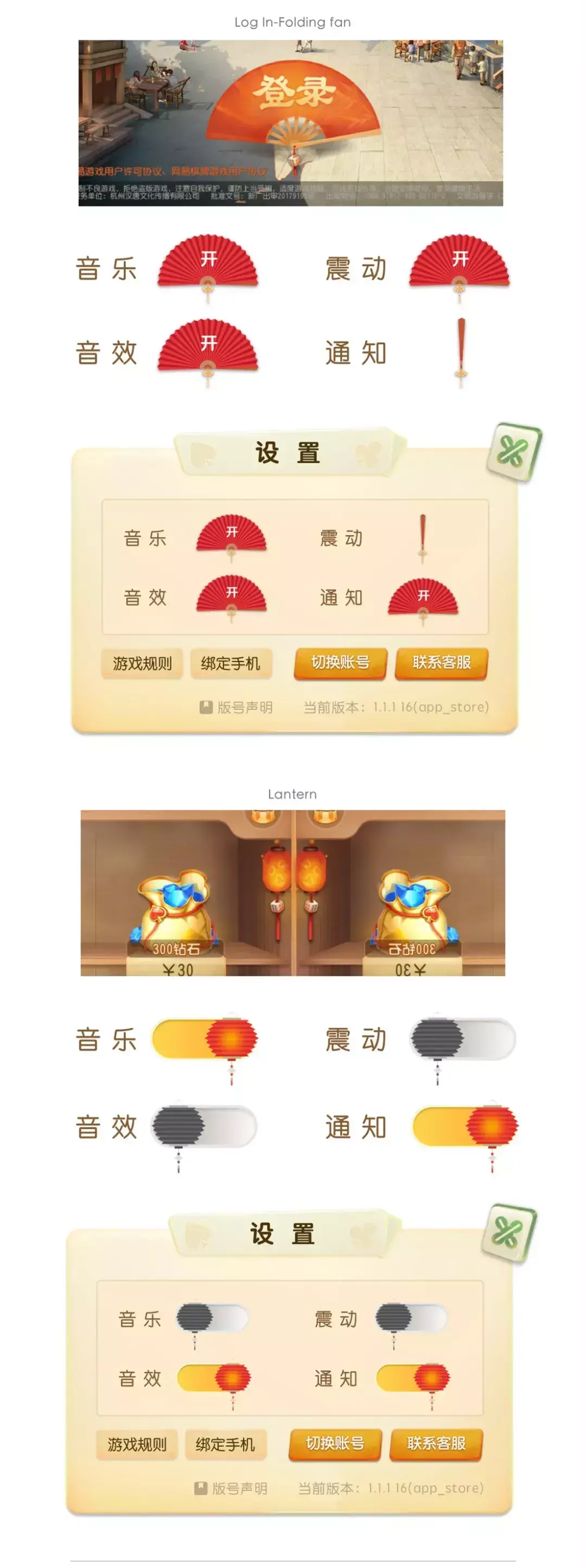
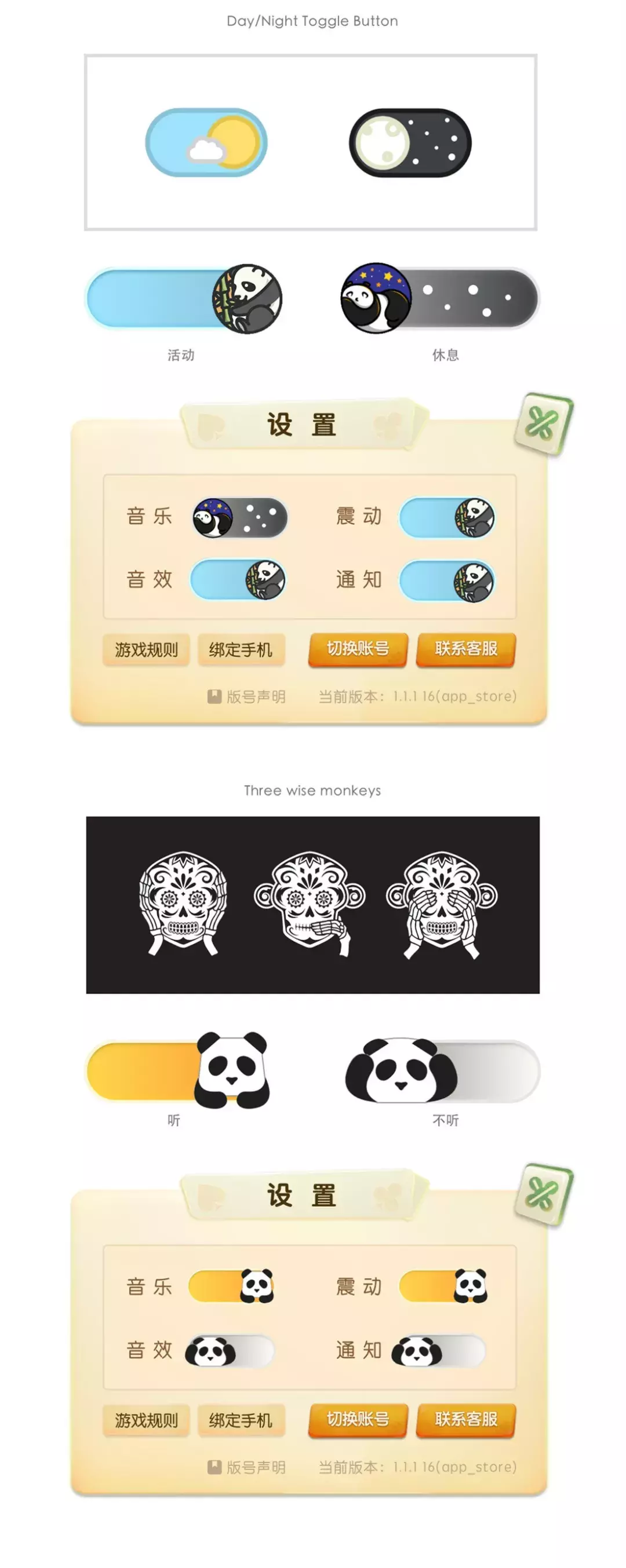
2-2 视觉创意方案
【策划需求】
重新设计设置页面 switch 按钮,使之生动有趣。
【创意方案】
我考虑创意方案一般会从几个点进行发散:
1.和游戏核心元素相关;
2.和游戏内形象相关;
3.和游戏视觉元素相关。
能想出什么来就基本靠脑洞了。


3.项目迭代
一个项目需要反复进行迭代。
迭代的时候,并不是以“这里不好看/不好用”的目的来迭代,这样子容易造成视野陷入细节中出不来,甚至偏离目标。
好的迭代是提出“想达到什么目的”,根据目标对功能整体进行优化。
3-1 操作界面迭代
【发现需求】
在使用的时候最明显的感觉是“不顺手”、“找不到按钮”,这说明现在的按钮布局存在问题。
为了确认是否是个普遍问题,还需要问问其他人是否遇到一样的问题,再跟用户研究员进行讨论,了解玩家的使用情况——从用户研究员的调查中发现,部分玩家玩这个游戏的时候,经常采用“一手拿烟,一手操作”的姿势——说明需要考虑适配单手操作的情况。
了解了上面的信息之后,决定对这个操作界面进行迭代。
【提出迭代目标】
针对遇到的问题,提出了这些迭代目标。
1.高频按钮易感知和操作;
2.低频按钮不易忽略;
3.按钮的出现更贴合玩家当下需求;
4.尝试适配单手操作需求;
5.加强轮到自己时的提醒;
【分析】
1.首先根据迭代目标的内容,提取出按钮的几个性质:按钮出现的时间、操作频率、能否支持单手操作。
从这几个方面对按钮进行了整理:
2.再对界面的操作热区和视觉热区进行标注,方便定位界面上最重要的区域来布局按钮:
操作热区
右下角,拇指直径的扇形区域
左下角,拇指直径的扇形区域

视觉热区
自己控制的角色与所在的场景区域为视觉热区

【迭代方案提出】
最后定下迭代方向:
1.按钮分布于两侧(操作热区+视觉热区);
2.按使用频率和分类排布按钮;
按这些迭代方向,给出了单手和双手操作两套迭代方案:
[单手操作界面]

[右手为主,左手辅助界面]

【方案权衡】
迭代方案出来后,再让用户体验的同学帮忙对新方案进行测试和评估。
因考虑到大部分玩家不会在横屏时单手持机,所有按钮都放一边存在比较高的误触风险,而误触的代价也比较高;
以及因为游戏已经上线,这一次迭代尽量不要跟之前的布局有太大差异,而导致玩家出现不适应情况。
最后选择了较为保守的双手操作布局。
本文来自网友投稿,如有侵权请发邮件给job969#foxmail.com删除,注明:https://www.969job.com/dongguan/7593.html
